Responsive Web Design (RWD) - co to takiego?
Autor: DoubleP.pl, publikacja: 2013-04-16
Od kilku lat coraz bardziej rośnie różnorodność urządzeń, które wykorzystywane są do serfowania po Internecie. Do komputerów stacjonarnych i laptopów dołączyły netbooki, tablety i smartfony.
W związku z tym strony www wyświetlane są nie tylko na szerokiej gamie monitorów komputerowych od kilkunastu do kilkudziesięciu cali dysponujących ogromnymi rozdzielczościami, ale także na małych i średnich ekranach urządzeń przenośnych, które zastąpiły również myszkę z klawiaturą.
Sedno problemu
Przeglądarki internetowe dostępne na urządzeniach mobilnych dają internautom możliwość powiększania i przesuwania strony, jednak bardzo często nie ułatwiają w ten sposób czytelności, a tym bardziej użyteczności. Stawia to przed projektantami stron internetowych konieczność przygotowania interfejsów i zaplanowania sposobów nawigacji, które będą użyteczne zarówno dla internauty z komputerem jak i ze smartfonem. Jednak przygotowywanie kilkunastu wersji strony www byłoby nieopłacalne zarówno kosztowo jak i czasowo.
RWD jako skuteczne rozwiązanie
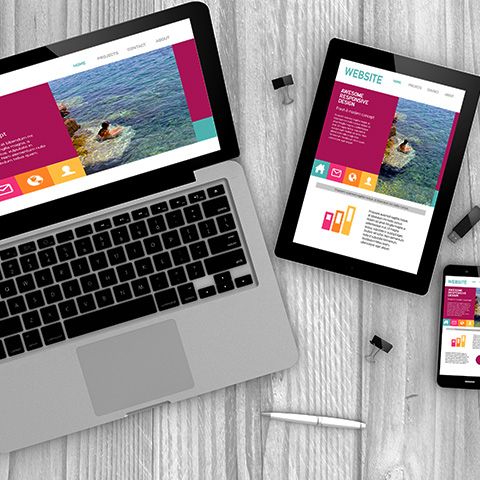
Rozwiązaniem jest strona dopasowująca się do ekranu i urządzenia na którym jest wyświetlana i obsługiwana, czyli zbudowana wg idei Responsive Web Design. Koncepcja RWD gwarantuje elastyczność i użyteczność strony internetowej niezależnie od sprzętu i jego wyświetlacza.
Na laptopie będzie ona wykorzystywała możliwości dużego ekranu, na tablecie wyświetli trzy kolumny przy poziomym ułożeniu ekranu lub dwie, jeśli trzymasz tablet pionowo.
Dla internauty ze smartfonem strona ułoży swoją treść w jedną kolumnę i zachowując czytelność dopasuje wielkość czcionki. Natomiast elementy nawigacyjne (menu i jego przyciski oraz inne linki) zoptymalizuje tak, aby można było bez nerwów trafić je palcem.
Niestety nie każdą wizję graficzną można przełożyć na stronę internetową wg omawianej idei. Wówczas optymalnym rozwiązaniem jest stworzenie dwóch stron - na urządzenia mobilne i stacjonarne.
Szacując koszty
Responsive Web Design wymaga zwiększenia nakładów pieniężnych o około połowę w porównaniu do kosztów wykonania standardowej strony internetowej, jednak rozwiązanie to z pewnością będzie kosztowało mniej niż projekt, testy i wdrożenie dwóch stron - mobilnej i standardowej.
Opracowano:
Przemysław Popek
DoubleP.pl